Try It Yourself
Welcome to the Dovetail Academy! It's great to see you in our Academy to try Dovetail yourself. The goal of this course is to familiarize you with our no code integration platform so that soon you can build your own integrations.
This introduction is divided into two parts:
- In the Demo Examples section you'll find all the information to guide you through the predefined examples that are already in your Dovetail demo environment. You'll learn about the interface, components, and basic integration patterns.
- In the Build Your First Flow section you'll be guided through the process of building your first integration, or as we call it, flow.
Don't hesitate to contact us if you have any questions or remarks.
Have fun!
The Dovetail Team
Demo Examples
Goal & Requirements
The goals is to have a first look at Dovetail to:
- Familiarize yourself with the application and interface
- Get an idea of how a messaging system works
- Show you how to build integrations with it
Learning Objectives
- Introduction to Flow Manager and Flow Designer
- Understand the concept of no code and interactions between components
- Make minor adjustments to existing flows and observe the results
- How to use Dovetail Academy for documentation
- The concept of a messaging system, specifically HTTP calls
Requirements
- Your Dovetail demo account with the examples
- About 1 hour of your time
Important!
Syntax is highlighted in code blocks throughout this guide. You can hover over a code block and a copy icon will appear in the upper right corner. Whenever you copy something from this guide into Dovetail, make sure there are no extra characters or spaces in the field.
Example: Hover over me!
1.GetCountryInfo example
You will get a first look at the Dovetail interface and the way no code integration works. You'll be able to "kick off" a flow, see the result, and familiarize yourself with the basic components and their functionality at each step of the flow.
Make sure you are logged into your Dovetail demo account and navigate to the Flow Designer. The video below will walk you through the example and additional details or comments can be found in the guide below the video.
Flow description
This example flow uses country ISO codes (Alpha-2) to get a Country's Capital and Name. It uses an open data source, you can find the full reference here.
If you have no backgound / basic knowledge of HTTP requests, please read the reference about HTTP calls first and then return here. If you are familiar with HTTP, you can continue below.
Using this Flow
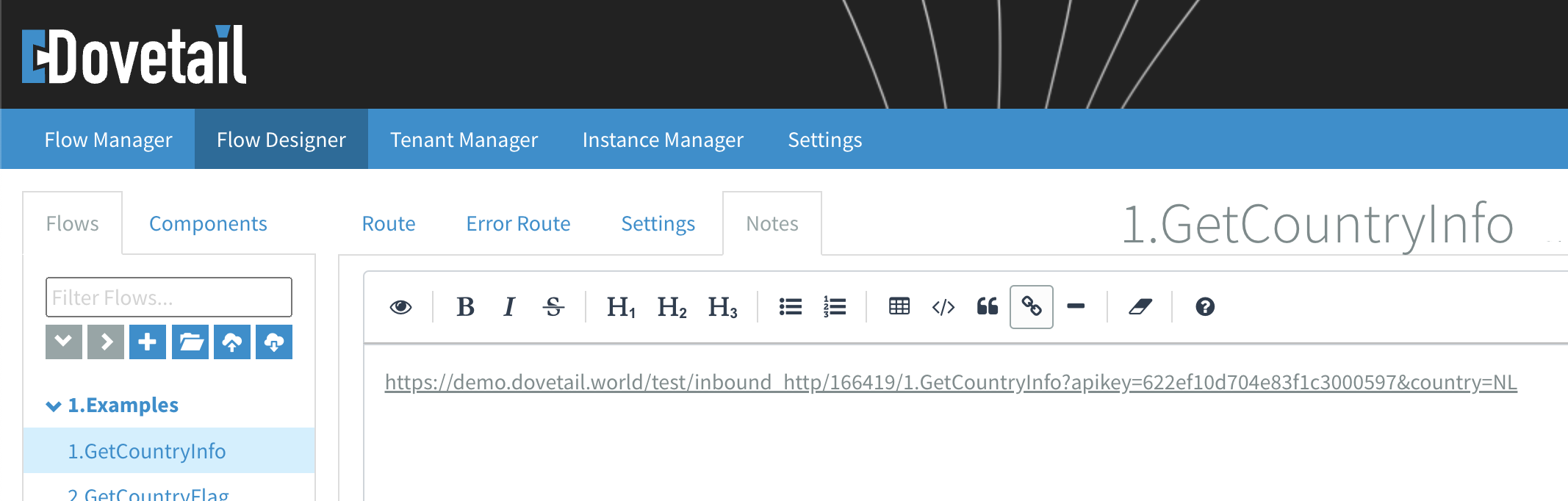
The InboundHttp component is waiting for a message to start the flow. You send this message using the link on the Notes tab in the Flow Designer.

If you follow the link you will get an XML with data as response, in this case data belonging to the country ISO code NL, the Netherlands. You can tell because after the ? in the url we send two values:
apikey=622ef10d704e83f1c3000597
country=NL
Changing NL to any other existing ISO code will return its corresponding data. Try it!
What are the components doing?
There are a few ways to get information about how this flow is functioning.
Go to the Route tab and:
- Mouse-over the individual components to get a quick explanation
- Click the Note icon above a component to see it's full notes
- Click the Gear icon of a component to see its settings
- Want to learn more about a component?
Click the Blue info icon in the component settings to go to its documentation in the Dovetail Academy
- Want to learn more about a component?
Can you figure out how the components are interacting to produce the desired goal of retrieving a country's capital and name from its ISO code?
2.GetCountryFlag example
You will look at an example flow and determine how it works. Use the Flow Manager logs and transactions in your toolbox to analyze the state of a message as it flows through the integration.
The video below will walk you through the example and additional details or notes can be found in the guide below the video.
Flow description
This example flow uses country ISO codes (Alpha-2) to get a Country's Flag. It uses an open data source, you can find the full reference here.
Using this Flow
The InboundHttp component waits for a message to start the flow. We are going to build up the link to this flow with the parameters ourselves:
- Open the InboundHttp component, scroll down and copy the Test URL into your browser
- Append the following parameters to the URL you've just pasted into your browser
?apikey=622ef10d704e83f1c3000597&country=NL
If you follow the link you get a picture of the flag as a response, in this case the Dutch flag. Changing NL to any other existing ISO code will return the corresponding flag. Give it a try!
What are the components doing?
There are a few ways to get information about how this flow is functioning.
Go to the Route tab and:
- Mouse-over the individual components to get a quick explanation
- Click the Note icon above a component to see it's full notes
- Click the Gear icon of a component to see its settings
- Want to learn more about a component?
Click the Blue info icon in the component settings to go to its documentation in the Dovetail Academy
- Want to learn more about a component?
Go to the Flow Manager in the menu bar to get information about installed flows. See the Flow Manager reference in this guide.
- Click on 2.GetCountryFlag and go to the Transactions tab
Can you figure out how the components work together to achieve the desired goal of retrieving a country's flag from its ISO code?
Tip:
Use Transactions to see the header(s) and body at each step.
Explanation
Examine the transactions for this flow. In this example, you can see that the link to the flag is embedded in the JSON that the first HTTP request receives. Click the component after the HttpComponent (in this case, the RemoveHeaders component) to see the state of the message after the HTTP operation. The flag url is a JSON element called sCountryFlag, as you can see. After converting to XML, we use XPath to set the flag url to a header. In the 2nd HttpComponent transactions you see this in the headers, this url is then used to request the image of the flag.
3.GetCountryLanguages example
You will look at an example flow and analyze in more detail how the data is processed within the integration. The video below will walk you through the example and additional details or notes can be found in the guide below the video.
Flow description
This example flow uses country ISO codes (Alpha-2) to get the Country's Language(s). It uses an open data source, you can find the full reference here.
Using this Flow
The inbound http component is waiting for a message to start the flow. We are going to built up the link to this flow with the parameters ourselves:
- Open the InboundHttp component, scroll down and copy the Test URL into your browser
- Append the following parameters to the URL you've just pasted into your browser
?apikey=622ef10d704e83f1c3000597&country=NL
Follow the link to get a list of languages as a response, in this case Dutch and Frysian. Changing NL to any other existing ISO code will return the corresponding language list. Try it!
What are the components doing?
There are a few ways to get information about how this flow works.
Go to the Route tab and:
- Mouse-over the individual components to get a quick explanation
- Click the Note icon above a component to see it's full notes
- Click the Gear icon of a component to see its settings
- Want to learn more about a component?
Click the Blue info icon in the component settings to go to its documentation in the Dovetail Academy
- Want to learn more about a component?
Go to the Flow Manager in the menu bar to get information about installed flows. See the Flow Manager reference in this guide.
- Click on 3.GetCountryLanguages and go to the Transactions tab
Reset the ISO code to a country that returns at least two languages, i.e. NL. Can you figure out how the components interact to subtract multiple languages from the same language element in the response?
Tip:
Use the Log to see the contents of the body at log components.
Use Transactions to see the header(s) and body at each step.
Explanation
Examine the transactions for this flow. In this example, you can see that the country languages are all in an element called Languages in the JSON response from the HTTP request. The SplitComponent uses XPath to split the multiple languages. Each language 'set' is sent through the bottom of the Split component and then aggregated again. Result: an array of the country's languages in a JSON array.
Build Your First Flow
Goal & Requirements
Build your first flow that retrieves data from an API with movies that are on Dutch TV today (Filmtotaal API), and enrich the response with data from another movie database (OMDB API).
Learning Objectives
- Apply the concept of requests & responses, body & messages in a real-world example.
- Use the Flow Designer to create, build, and install flows
- Use Flow Manager for status information and debugging
- Authenticate & connect to APIs and read their references
- Learn useful tools, techniques, and references
Requirements
- Your Dovetail demo account
- API key from filmtotaal.nl (
dvfrbql1qvltlvyed4y7a9cwx64vfzjs) - API key from OMDB, the OpenMovieDataBase (
6ef8ad67) - Postman (A tool to create requests, download)
- Visual Studio Code (A powerful text editor, download)
- About 2 hours of your time
Important!
Syntax is highlighted in code blocks throughout this guide. You can hover over a code block and a copy icon will appear in the upper right corner. Whenever you copy something from this guide into Dovetail, make sure there are no extra characters or spaces in the field.
Example: Hover over me!
Hello World!
You will learn how to set up and connect to Dovetail by sending it the classic "Hello World" coding example. Please follow the tutorial video below in your own demo environment. Make sure you are logged into your Dovetail demo account and have Postman (download) available.
Resources & References
- Dovetail Academy Flow Designer
Headers, Variables & Authorization
Now it's time to introduce you to variables and headers in Dovetail. We'll use them to add a layer of security so this flow can't be connected to by anyone that guesses your inbound HTTP url.
Syntax & Expressions
#{self.flow_name}
#{self.flow_id}
${header.Authorization}
'#{self.flow_id}' == '${header.Authorization}'
Resources & References
- Dovetail Academy - Using simple expression language in Dovetail
- Dovetail Academy - Flow Settings
Flow Manager - Transactions
Sometimes something doesn't work the way you expect, you're debugging, or you're curious about the state of your flow at a particular point? Transactions show the body and headers between the Dovetail components. We'll use the same flow as in the previous section.
Important!
Look at the next component if you want to see how the component before it 'interacted' with the message.
Resources & References
- Dovetail Academy - Flow Manager
Your first API call
Now let's connect to the Filmtotaal API to retrieve an XML with information about the movies on Dutch TV today. Make sure you've got the Filmtotaal API key at hand (dvfrbql1qvltlvyed4y7a9cwx64vfzjs).
Syntax & Expressions
${date-with-timezone:now:Europe/Amsterdam:dd-MM-yyyy}
#{Filmtotaal_url}?apikey=${header.FT_apikey}&dag=${header.day}&sorteer=${header.sort}
${header.dynamicURL}
Resources & References
- Filmtotaal API - http://api.filmtotaal.nl/
- Dovetail Academy - Components
- Dovetail Academy - Using time in Dovetail
Splitting XML's
Now it's time to show you how to get the data in the <film> element into separate 'blocks' so that we can process individual movie data later. We're going to learn a technique called XPath and then show you how it's done in Dovetail. We'll pick up where we left off in the section Your first API call.
Syntax & Expressions
//*:filmsoptv/*:film
Resources & References
- W3 Schools - XPath Tutorial
- XPather - http://xpather.com/
- Dovetail Academy - Components
- Dovetail Academy - Using XPath expression language in Dovetail
Get Movie Title
In this section we will take the individual movie titles after the split and put them on a header. We can later send it as a parameter to the OMDB database to retrieve more movie data from that database (OMDB reference). We will use the XML file with the list of movies as retrieved in Your first API call.
Syntax & Expressions
//*:film/*:titel
${bodyAs(String)}
Resources & References
- OMDB reference https://www.omdbapi.com/
- W3 Schools - XPath Tutorial
- XPather - http://xpather.com/
- Dovetail Academy - Components
- Dovetail Academy - Using XPath expression language in Dovetail
- Dovetail Academy - Using simple expression language in Dovetail
API call OMDB
Now it's time to use each movie title from the Filmtotaal response to make a call on the Open Movie Data Base (OMDB API key: 6ef8ad67).
Syntax & Expressions
#{OMDB_url}/?apikey=${header.OMDB_apikey}&t=${header.title}
Resources & References
- OMDB reference https://www.omdbapi.com/
Filter, ContentRouter & Enrich component
In this section, we'll show you how to use the Filter, ContentRouter, and Enrich components. The Filter and ContentRouter are two components used to control the direction of messages in your flow. The Enrich component can be used to combine data from the Filmtotaal database with the response from the OMDB database.
Syntax & Expressions
${bodyAs(String)} not contains 'unable_to_access'
${bodyAs(String)} not contains 'Movie not found!'
${bodyAs(String)} contains 'Movie not found!'
${header.body}
Resources & References
- Dovetail Academy - Using simple expression language in Dovetail
- Dovetail Academy - Components
Using XSLT
The last technique we would like to introduce you to is XSLT. Often you want to 'translate' an element in a source XML to an element with another name or format in a target XML. We call this mapping and use XSLT for this. Here you can download the XSLT file that was built with MapForce to use in your flow.
Syntax & Expressions
breadcrumbId
Resources & References
- XSLT file - MappingMapToMoviesOuput.xslt
- W3 Schools - XSLT Introduction
- W3 XSLT tool - XSLT editor
- Dovetail Academy - Creating XSLT's with MapForce
References
HTTP calls
Requests are used to retrieve data from a source. The source can be an endpoint such as a REST API, SQL database, or FTP server. A request has a request-line, zero or more header(s), and optionally a body.
If you use the analogy of a letter:
- Request-line; address on the enveloppe: The endpoint to sent the request to, the action to perform and the protocol used
- Header(s); other metadata on the enveloppe: Name, Return address, Stamp to validate access to the postal service, etc.
- Body; the letter itself: The main message, often in a data format like XML or JSON
HTTP Request
The Demo examples in this guide use an open data source with data about countries. The reference for this data source has a clear description of how to build a HTTP request for it (scroll to the bottom of the page, see the first yellow block):
POST /websamples.countryinfo/CountryInfoService.wso HTTP/1.1
Host: webservices.oorsprong.org
Content-Type: application/json; charset=utf-8
Content-Length: length
{
"sCountryISOCode": string
}
Request-line
POST /websamples.countryinfo/CountryInfoService.wso HTTP/1.1
- Action to perform (POST)
- Specific location of the endpoint (/websamples...)
- Protocol (HTTP/1.1)
Host: webservices.oorsprong.org
- Url of the endpoint you want to communicate with
Header(s)
Content-Type: application/json; charset=utf-8
- The type of content in the body
Content-Length
-
The length of the content in the body
Body
{
"sCountryISOCode": string
}
- Message itself, the syntax with the brackets is JSON, a data format
HTTP Response
The second yellow block shows you the HTTP response after a successful request. You'll see the same structure as in the request. Instead of a request line you will find a status line with a status code (200 OK means Success). Filled with data it might look like this:
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
Content-Length: length
{
"sISOCode": string
"sName": string
"sCapitalCity": string
"sPhoneCode": string
"sContinentCode": string
"sCurrencyISOCode": string
"sCountryFlag": string
"Languages": [
{
"sISOCode": string
"sName": string
},
{
"sISOCode": string
"sName": string
}
]
}
You see the same headers and a body (in JSON) that can hold data in its elements. Depending on your purpose, you can use any of this data to your advantage.
Flow Manager
The Flow Manager shows an overview with information about flow(s), grouped by folder. See the Flow Manager page for more information in the Dovetail Academy.
It's divided with tabs between the Test and Production environment. The Example flows are installed in the Test environment. Click on a flow to go to it's Details, Log and Transactions (log per component).
Details
An overview with the information regarding the flow. See the Flow Details page in the Dovetail Academy for more information.
Log
Log with information about the flow. Important: Data that entered the Log component in your flows is also shown here.
See the Flow Logging page in the Dovetail Academy for more information.
- Info i.e. Data from Log components, information about the flow starting up, etc.
- Warnings i.e. Timeouts: an action was not completed because it took too long
- Errors i.e. 404 not found, 401 Authorization required, etc.
Transactions
Provides feedback on what the flow is doing at the component level. It shows header and body data at each step. See the Flow Tracing page in the Dovetail Academy for more information.